1-3 レスポンシブデザインの重要性
はじめに
ウェブの世界は絶えず進化しており、ユーザーが情報を取得する方法も多様化しています。スマートフォン、タブレット、デスクトップといったさまざまなデバイスからアクセスが可能になった今、どのデバイスを使用しても快適にウェブサイトを閲覧できるようにすることが、ウェブデザインにおける重要な課題となっています。この章では、レスポンシブデザインの概念とその重要性について掘り下げていきます。
1. レスポンシブデザインとは
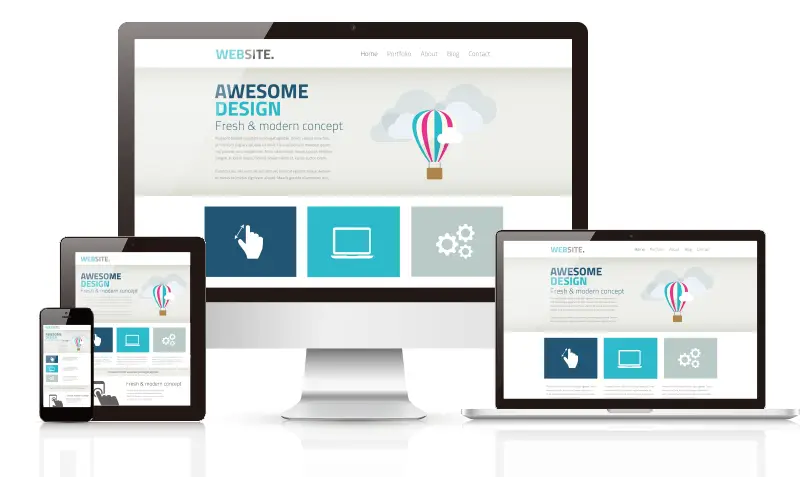
レスポンシブデザインとは、異なる画面サイズや解像度を持つデバイスに対して、ウェブページのレイアウトが自動的に調整されるデザインアプローチのことを指します。このアプローチにより、ウェブページはどのデバイスからアクセスしても、最適なユーザー体験を提供することができます。

2. レスポンシブデザインの重要性
・ユーザー体験の向上
ユーザーがどのデバイスを使用していても、ウェブページの読み込み速度が速く、ナビゲーションが簡単で、コンテンツが見やすいことが保証されます。
・検索エンジン最適化(SEO)の強化
Googleを含む多くの検索エンジンは、レスポンシブデザインを採用しているウェブサイトを優遇します。これは、モバイルフレンドリーなサイトが検索結果でより高いランキングを得るためです。
・管理の効率化
レスポンシブデザインを採用することで、異なるデバイス用に複数のウェブサイトを管理する必要がなくなります。一つのウェブサイトで全てのデバイスに対応できるため、ウェブサイトの更新や管理が簡単になります。
3. レスポンシブデザインの実装方法
レスポンシブデザインを実現するためには、CSSメディアクエリを使用して、異なる画面サイズに応じてスタイルを適用します。以下は、基本的なメディアクエリの使用例です。
@media (max-width: 600px) {
body {
background-color: lightblue;
}
}
このCSSコードは、画面の幅が600ピクセル以下の場合に、背景色をライトブルーに変更するよう指定しています。メディアクエリを使用することで、画面サイズに応じて異なるスタイルを適用し、レスポンシブデザインを実現することができます。
4. まとめ
レスポンシブデザインは、現代のウェブデザインにおいて必須のアプローチです。異なるデバイスを使用する全てのユーザーに最適な体験を提供することで、アクセシビリティの向上、SEOの強化、管理の効率化を実現できます。この章で学んだレスポンシブデザインの概念と実装方法を応用することで、あなたのウェブサイトもより多くのユーザーにとってアクセスしやすいものになるでしょう。














No comment yet, add your voice below!